

Bagaimana? Benar-benar profesional banget. Jika sobat memasang kode iklan seperti Google Adsense yang dibuat Kang Ismet tersebut kedalam blog sobat, dan apalagi blog sobat sudah memiliki iklan Adsense yang asli, sepertinya hal ini akan meningkatkan nilai klik terhadap iklan Adsense sobat karena kemungkinan pengunjung blog akan sedikit bingung, manakah iklan Adsense yang asli... eits! Jangan keburu seneng dulu, ingat TOS Adsense : Dilarang memasang iklan yang memiliki bentuk yang sama yang membuat pengunjung blog bingung. Kalau tidak salah bunyi seperti itu... :)
Nah, masih tertarik untuk memasang iklan seperti Google Adsense sedangkan di blog sobat sudah terpasang iklan yang sebenarnya? Jika iya silahkan ikuti petunjuk berikut ini
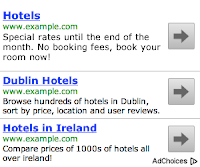
DEMO
Kode Script Iklan Seperti Google Adsense
Silahkan pilih salah satu kode berikut dan salin sebelum atau diatas </head>
Kode script di drive akun saya:
<script src='https://googledrive.com/host/0B-jHSSDExNykN21WNmxUdW5CQ2M' type='text/javascript'/>
Kode script di drive akun Kang Ismet:
<script src='https://googledrive.com/host/0B3pi8P5BWqm1OHB4Zks1aWR0Nnc/iklan-teks-ga.js' type='text/javascript'/>Kode CSS Iklan Seperti Google Adsense
/* Iklan Teks
----------------------------------------------- */
#iklan-teks {
width:304px;
height:259px;
background-color:white;
position:relative;
overflow:hidden;
margin:0 auto;
}
#iklan-teks h2.iklan-header {
cursor:pointer;
background-color:white;
background-image:none;
font:normal 20px Verdana, Tahoma,Serif;
color:blue;
border-top:1px solid #d8d8d8;
padding:10px;
margin:0 0;
position:relative;
text-transform:none;
letter-spacing:0;
}
#iklan-teks h2.iklan-header:first-child {
border-top:none;
}
#iklan-teks h2.active {
display: none;
}
#iklan-teks h2.iklan-header:before{
content:"";
width:0;
height:0;
position:absolute;
top:20px;
right:15px;
border:5px solid transparent;
border-color:#b2b2b2 transparent transparent;
}
#iklan-teks div {
height:100px;
padding:10px 70px 10px 10px;
font:normal 13px Verdana, Tahoma,Serif;
color:white;
border-top:1px solid #d8d8d8;
}
.judul {
font:normal 20px Verdana, Tahoma,Serif;
color:blue;
margin:0 0 5px 0;
}
a.judul{
font:normal 20px Verdana, Tahoma,Serif !important;
color:blue !important;
text-decoration:none;
display:inline-block;
}
a:hover.judul {
font:normal 20px Verdana, Tahoma,Serif !important;
color:blue;
text-decoration:underline;
}
.isi-iklan a{
font:normal 13px Verdana, Tahoma,Serif;
color:green;
text-decoration:none;
display:block;
margin-bottom:10px;
}
.isi-iklan a:hover{
color:green;
text-decoration:none;
}
.isi {
padding-top:15px;
color:#222;
text-align:left !important;
}
.panah-besar {
background: #4d90fe;
border-radius: 50%;
cursor: pointer;
height: 34px;
float: right;
margin-right: -60px;
margin-top: -40px;
width: 34px;
text-align: center;
line-height: 34px;
}
.panah-besar:hover {
background: #4472bd;
}
.info-icon {
width:15px;
height:15px;
position:absolute;
top:0;
right:0;
cursor:pointer;
}
.info-iklan {
background:#d3d3d3;
width:100px;
height:15px;
border-bottom-left-radius:4px;
position:absolute;
top:0;
right:0;
color:#000;
font:normal 11px Arial,Sans-Serif;
text-align:left;
overflow:hidden;
padding-right:19px;
padding-left:5px;
display:none;
}Kode HTML Iklan seperti Google Adsense
Letakkan kode berikut di bagian sidebar
<div id="iklan-teks">
<!-- iklan ke 1 -->
<div data-header="Blogger Tutorial" style="border-top:none">
<span class='isi-iklan'><a class='judul' href='http://all-trick-blogs.com' target='_blank'>Blogger Tutorial</a>
<a href='http://all-trick-blogs.com' target='_blank'>Iklan all-trick-blogs.com</a>
<span class='isi'>Blogger Tutorials and Free Blogger Templates.</span>
<a class='panah-besar' href='http://all-trick-blogs.com' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPqqRukaXKUOTl8dO5oS5_X4lKJbbHEUHWAuttJI41NLRR0OcW8arnliVtfILFmYN0l4y4Kw4XYMllv_dpzEYoMtGDzZLIdYs4oCyl1IQOd_8tOdzUYzBTeo-bNyw77xMJVx5S73zqLWc/s1600/icon_chevron_white.png'/></a>
</span>
</div>
<!-- iklan ke 2 -->
<div data-header="Pasang Iklan di Sini">
<span class='isi-iklan'><a class='judul' href='http://all-trick-blogs.com' target='_blank'>Pasang Iklan di Sini</a>
<a href='http://all-trick-blogs.com' target='_blank'>Iklan all-trick-blogs.com</a>
<span class='isi'>Pasang iklan sobat di sini, hanya 25 ribu / bulan.
<a class='panah-besar' href='http://all-trick-blogs.com' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPqqRukaXKUOTl8dO5oS5_X4lKJbbHEUHWAuttJI41NLRR0OcW8arnliVtfILFmYN0l4y4Kw4XYMllv_dpzEYoMtGDzZLIdYs4oCyl1IQOd_8tOdzUYzBTeo-bNyw77xMJVx5S73zqLWc/s1600/icon_chevron_white.png'/></a></span>
</span>
</div>
<!-- iklan ke 3 -->
<div data-header="Pasang Iklan di Sini">
<span class='isi-iklan'><a class='judul' href='http://all-trick-blogs.com' target='_blank'>Pasang Iklan di Sini</a>
<a href='http://all-trick-blogs.com' target='_blank'>Iklan all-trick-blogs.com</a>
<span class='isi'>Pasang iklan sobat di sini, hanya 25 ribu / bulan.
<a class='panah-besar' href='http://all-trick-blogs.com' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPqqRukaXKUOTl8dO5oS5_X4lKJbbHEUHWAuttJI41NLRR0OcW8arnliVtfILFmYN0l4y4Kw4XYMllv_dpzEYoMtGDzZLIdYs4oCyl1IQOd_8tOdzUYzBTeo-bNyw77xMJVx5S73zqLWc/s1600/icon_chevron_white.png'/></a></span>
</span>
</div>
<!-- iklan ke 4 -->
<div data-header="Pasang Iklan di Sini">
<span class='isi-iklan'><a class='judul' href='http://all-trick-blogs.com' target='_blank'>Pasang Iklan di Sini</a>
<a href='http://all-trick-blogs.com' target='_blank'>Iklan all-trick-blogs.com</a>
<span class='isi'>Pasang iklan sobat di sini, hanya 25 ribu / bulan.
<a class='panah-besar' href='http://all-trick-blogs.com' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPqqRukaXKUOTl8dO5oS5_X4lKJbbHEUHWAuttJI41NLRR0OcW8arnliVtfILFmYN0l4y4Kw4XYMllv_dpzEYoMtGDzZLIdYs4oCyl1IQOd_8tOdzUYzBTeo-bNyw77xMJVx5S73zqLWc/s1600/icon_chevron_white.png'/></a></span>
</span>
</div>
<!-- info -->
<span class='info-iklan'>Iklan oleh Panduan Template Blog</span>
<span class='info-icon'><a href='http://all-trick-blogs.com' target='_blank'><img alt='info' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtFzZXPxoiMOqBvHNu9qr1wRdMouDCTnQwjY0wakscRQQrsNdNjAs6jadEftyzC6vWMyPIGM21qoY_hh89CizJT4IEI0139VvW8QDP8LOMnoidL8RkEiIpKs4ewEZAbNNcy-31un9diQ4/s1600/info-iklan.png'/></a></span>
</div>
Bagaimana tertarik untuk memasang iklan seperti Google Adsense diatas? Silahkan buka tutorial lengkapnya di Blog Kang Ismet
Untuk penjelasannya, silahkan ganti link url yang terdapat pada Kode HTML iklan dengan url blog sobat. Tidak diganti pun juga tidak apa-apa hehee.. Terimakasih telah membaca artikel ini, Membuat Iklan Seperti Google Adsense ala Kang Ismet
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@