Permasalahan komentar blog yang tidak muncul ini bukan karena permasalahan umum yang terjadi yaitu:
- Kolom komentar muncul dan ada
- Kolom komentar tidak muncul karena disembunyikan
- Kolom komentar tidak muncul karena di hapus
- Komentar tidak di moderasi
- Tidak ada captcha atau verifikasi kata dalam komentar
- Komentar langsung tampil
Bukan karena beberapa poin diatas tapi semua poin tersebut tetap ada, namun yang terjadi adalah ketika menuliskan komentar di blognya teman tersebut dan mempublikasikan dengan mengklik tombol Publikasikan, ternyata komentar yang kita tulis tidak muncul, padahal komentar tidak sedang dalam menunggu untuk moderasi
Mencari dan Memasang Template
Permasalahan ini menjadi unik karena saya harus menyelidiki permasalahan yang terjadi dengan tampilan komentar blog teman saya tersebut yang tidak tampil atau tidak muncul. Saya pun memulainya dengan mengetahui nama template dan pembuat template yang digunakan oleh blognya teman tersebut, Alhamdulillah nama template dan link pemiliknya belum di hapus dan dengan mudah saya langsung menuju ke link tersebut dan mengetikan nama template sesuai yang ada di templatenya teman tersebut
Setelah mendownload dan memasang template yang sama kedalam blog saya sendiri yang tidak aktif alias blog pribadi, saya pun mencari dan melakukan percobaan menemukan kode yang sekiranya tidak memunculkan komentar yang telah ditulis dan menghapus kode tersebut, dan melihat hasilnya langsung, apakah komentar yang saya tulis di blog saya tersebut muncul atau tidak tidak?? Alhamdulillah, kode yang saya hapus itu yang menjadi permasalahan kenapa saat saya berkomentar di blognya teman tersebut, komentar saya tidak muncul
Berikut penjelasannya...
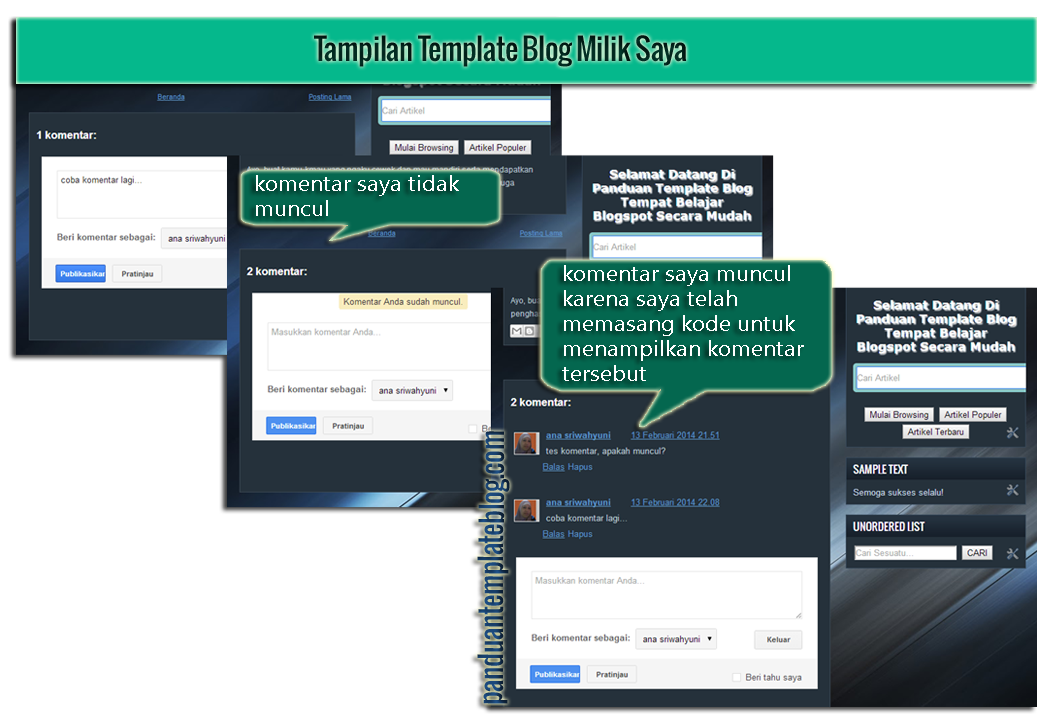
Perhatikan gambar pertama berikut ini...

Pada gambar diatas, ada 2 gambar yang saya gunakan. Yang pertama adalah tampilan gambar artikel blog saya yang sudah ada komentarnya dan yang berkomentar saya sendiri :) Pada tampilan gambar tersebut, saya belum menghapus kode yang menampilkan komentar. Sehingga ketika saya menuliskan komentar langsung tampil
Namun, berbeda dengan gambar kedua yaitu permasalahan muncul ketika saya telah menghapus kode yang ada di template blog tersebut yaitu kode yang tidak memunculkan komentar blog
Perhatikan juga gambar berikut ini...

Sama dengan gambar yang diatas, saya melakukan uji coba dengan kode komentar, mana yang menyebabkan komentar di blog tidak muncul dan akhirnya saya bisa mengetahuinya...
Penyebab Komentar Blog Tidak Muncul
Setelah menginstal secara langsung template blog yang sama dengan template blog yang digunakan oleh teman saya tersebut, akhirnya saya menemukan kalau di template blognya teman tersebut tidak terpasang atau tidak ada kode berikut ini
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>Kode <div class='comments-content'> tersebut berada di element <b:includable id='threaded_comments' var='post'> atau lebih lengkapnya seperti berikut ini
<b:includable id='threaded_comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>Ternyata permasalahannya tidak serumit yang kita kira karena hanya sedikit kode saja yang tidak terpasang pada template blog akan menyebabkan tampilan blog kurang nyaman dan menjadi aneh untuk dilihat
Okey, terimakasih telah membaca artikel sambungan ini, semoga memberikan manfaat. Jika ada yang mau didiskusikan silahkan tinggalakn komentar sobat untuk artikel blog ini, Di Publikasikan Komentar Blog Tidak Muncul
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@