
Untuk meta tag yang terdapat pada sebuah blog kita akan menemukan atau melihat beberapa tampilan di halaman pencarian sebuah blog yang secara lengkap menampilkan sebuah komponen yang terdapat pada satu artikel blog secara lengkap yang meliputi Judul artikel, Nama penulis, Keterangan terbit, Deskripsi artikel, Link artikel, Breadcrumbs, dan Gambar artikel atau Gambar penulis

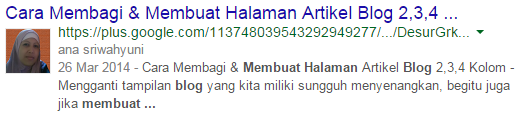
Untuk GooglePlus sendiri juga sudah secara otomatis memberikan penjelasan yang lengkap pada suatu artikel yang telah terindeks oleh mesin pencari dengan tampilan seperti berikut ini

Bukankah hasil yang ditampilkan seperti contoh diatas merupakan Rich-Snippet dari sebuah artikel blog? Yups betul karena rich snippet terbentuk karena adanya pemasangan meta tag yang secara lengkpa sudah terdapat didalam sebuah kode template blog. Dan bagaimana dengan pemasangan facebook open graph meta tags?
Ketika sobat selesai melakukan update terhadap artikel blog dengan telah memperlakukan khusus pada blog sobat agar update artikel yang dilakukan secara otomatis langsung tayang di Media sosial seperti Facebook, maka hasilnya akan terlihat seperti yang terjadi pada salah satu contoh artikel blog saya berikut ini:

Tampilan pada gambar diatas tidak selalu terlihat seperti itu di halaman facebook. Facebook akan menampilkan jika didalam blog sudah terpasang Open Graph Meta Tags dan itu pun harus sesuai dengan CDN pada facebook. Apa itu CDN? Content delivery network dan bisa sobat baca di Wikipedia. Namun akan terlihat berbeda jika didalam blog belum terpasang Meta tag untuk facebook dan berbagi URL dari artikel blog atau blog sobat di Facebook, maka hasilnya akn terlihat seperti berikut ini:

Apa Pengaruhnya Memasang Facebook Open Graph Meta Tags Untuk Artikel Blog?
Perhatikan dua contoh tampilan gambar diatas, bagian atas memiliki Gambar, Judul serta Deskripsi dan pada bagian bawah hanya menampilkan Judul dan Deskripsi dari sebuah url artikel blog yang saya sebarkan di facebook. Padahal jika ada sesuatu yang unik yang disebarkan atau ditampilkan di sosial media seperti facebook akan menimbulkan respon yang sangat baik yang ingin diketahui oleh pengguna yang lain di facebook. Bagitu juga jika menyebarkan link url artikel blog di facebook dan memiliki tampilan yang lengkap dengan disertai gambar yang unik dan judul yang membuat pengguna penasaran untuk melakukan klik terhadap tautan yang kita bagi, bukan suatu kemustahilan Trafik melimpah akan datang dari facebook, bahkan akan mendorong para pengguna facebook untuk melakukan LIKE dan SHARE dengan url yang kita bagi
Baca juga Cara otomatis menampilkan artikel blog di Facebook
Demo: Facebook Open Graph META Tags
Untuk mengetahui fungsi secara langsung dari Meta tag pada artikel ini, silahkan sobat lakukan klik pada tombol SUKA atau BAGIKAN dibawah ini dan lihat hasilnya langsung di halaman facebook sobat (Semoga berhasil..)
<meta property="og:title" content="Memasang Facebook Open Graph META Tags"/>
<meta property="og:image" content="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbv1PwidaJ_Y7jvl371R9j_aSURttMznjDZnx-aCnO7TdUbUaeaLpb_hDs08cb0a0KeGGqbcpvJUJdlB6Tmvls4ZzOzwSGHcvvg54BrXrzUNnDpwl6v83-PjfIlRPIQ8AkZvgA817M-mU/s1600/facebook-meta-tag.png"/>
<meta property="og:site_name" content="Panduan Template Blog"/>
<meta property="og:description" content="Memasang Facebook Open Graph META Tags - Untuk sebuah blog atau website memasang meta tag adalah suatu keharusan karena dengan adanya meta tag yaitu tag judul dan meta tag deskripsi dapat membantu meningkatkan peringkat blog di mesin pencari. Dan untuk memasang meta tag untuk blog saya yakin teman-teman blogger semua sudah pada tahu dan biasanya juga meta tag ini sudah terpasang didalam kode template blog dan sudah memiliki nilai SEO"/>
<meta property="og:image" content="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbv1PwidaJ_Y7jvl371R9j_aSURttMznjDZnx-aCnO7TdUbUaeaLpb_hDs08cb0a0KeGGqbcpvJUJdlB6Tmvls4ZzOzwSGHcvvg54BrXrzUNnDpwl6v83-PjfIlRPIQ8AkZvgA817M-mU/s1600/facebook-meta-tag.png"/>
<meta property="og:site_name" content="Panduan Template Blog"/>
<meta property="og:description" content="Memasang Facebook Open Graph META Tags - Untuk sebuah blog atau website memasang meta tag adalah suatu keharusan karena dengan adanya meta tag yaitu tag judul dan meta tag deskripsi dapat membantu meningkatkan peringkat blog di mesin pencari. Dan untuk memasang meta tag untuk blog saya yakin teman-teman blogger semua sudah pada tahu dan biasanya juga meta tag ini sudah terpasang didalam kode template blog dan sudah memiliki nilai SEO"/>
Jadi dengan menggunakan tag META untuk facebook di blog bisa menjadi perbedaan dalam menarik beberapa pengunjung dari Facebook karena adanya keunikan yang membuat mereka untuk melakukan klik terhadap link tersebut
Baca juga Cara meningkatkan jumlah Visitor melalui Facebook
Lalu seperti apa dan bagaimana cara memasang Facebook open Graph META tags itu? Pada artikel ini memang saya tidak menjelaskan caranya, hanya sebatas memberikan penjelasan kalau memasang meta tag facebook di blog akan memberikan pengaruh besar terhadap trafik blog yang datang dari sosial media khususnya facebook. Untuk pemasangan serat kodenya akan saya jelaskan pada artikel berikutnya
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@