-Pada-Gambar.png)
Untuk membuat Efek Berputar Pada Gambar ini, sebelumnya sobat harus memasang kode CSS Roll-Spin Effect yang ada pada artikel sebelumnya yaitu Efek Berputar Pada Teks
Selanjutnya tambahkan kode berikut ini
#roll-spin img {
position:absolute;
border:1px solid #ccc;
}
#roll-spin .img1a {
-webkit-transform:rotateY(0deg) translateX(180px);
padding:0 0 0 160px;
height:160px;
width:200px;
}
#roll-spin .img2a {
-webkit-transform:rotateY(-76deg) translateX(180px);
padding:0 0 0 147px;
height:160px;
width:213px;
}
#roll-spin .img3a {
-webkit-transform:rotateY(-148deg) translateX(180px);
padding:0 0 0 120px;
height:160px;
width:
240px;
}
#roll-spin .img4a {
-webkit-transform:rotateY(-220deg) translateX(180px);
padding:0 0 0 147px;
height:160px;
width:213px;
}
#roll-spin .img5a {
-webkit-transform:rotateY(-292deg) translateX(180px);
padding:0 0 0 122px;
height:160px;
width:238px;
}Kode HTML
<div id="roll-bg" style="padding-left: 180px; height: 160px;">
<div id="roll-spin" style="-webkit-transform-origin: 180px 0 0;">
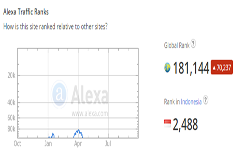
<img class="img1a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZhfaOD6rsEWAv5wDONeQzvPq_w8xX0bknDpmJgDxiYyBLTWTO3eGZfxb3ZQtvEYvPMyeO0pLq3eNHZz1Eg5nDp9X-ysNJZE4Wtw-wMUyReyxMk5CuDk1R6puMyKuod8z96IiX8hJPKq4/s1600/alexa.png" />
</div>
</div>
*Ganti URL Gambanya

Bagaimana jika gambarnya ada dua?
Gunakan kode HTML berikut ini
<div id="roll-bg" style="padding-left: 180px; height: 160px;">
<div id="roll-spin" style="-webkit-transform-origin: 180px 0 0;">
<img class="img1a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZhfaOD6rsEWAv5wDONeQzvPq_w8xX0bknDpmJgDxiYyBLTWTO3eGZfxb3ZQtvEYvPMyeO0pLq3eNHZz1Eg5nDp9X-ysNJZE4Wtw-wMUyReyxMk5CuDk1R6puMyKuod8z96IiX8hJPKq4/s1600/alexa.png" />
<img class="img3a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOKUwDMX6YqteH1Qove2uC1OBtLyXouyocS408Yz5xoIufppo6M7YDG-3NgvqFwg-Il42lAIASOZFKtLUuyfZSEo5vMzElgl2zV3WltLxH7S8QqUzdIQqNkaEMVMBDo7xCkKPAX_obzzI/s1600/harga-blog.png" />
</div>
</div>
*Ganti URL Gambanya


Bagaimana jika gambarnya ada tiga?
Gunakan kode HTML berikut ini
<div id="roll-bg" style="padding-left: 180px; height: 160px;">
<div id="roll-spin" style="-webkit-transform-origin: 180px 0 0;">
<img class="img1a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZhfaOD6rsEWAv5wDONeQzvPq_w8xX0bknDpmJgDxiYyBLTWTO3eGZfxb3ZQtvEYvPMyeO0pLq3eNHZz1Eg5nDp9X-ysNJZE4Wtw-wMUyReyxMk5CuDk1R6puMyKuod8z96IiX8hJPKq4/s1600/alexa.png" />
<img class="img2a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZvQB4iLl4gY9-dpaLi32OfuoLh3P9mIUPNy21t0lJG2gFculDB2aLF6GjF_Hy28o7nbgClTfPVhAvr1Jh7oNozCdIhF4TlnRMH_p-3R3zZ19Fez6HGqqYt50w0b3LpXakTYgFtqzbNuc/s1600/google-pagerank.png" />
<img class="img3a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOKUwDMX6YqteH1Qove2uC1OBtLyXouyocS408Yz5xoIufppo6M7YDG-3NgvqFwg-Il42lAIASOZFKtLUuyfZSEo5vMzElgl2zV3WltLxH7S8QqUzdIQqNkaEMVMBDo7xCkKPAX_obzzI/s1600/harga-blog.png" />
</div>
</div>
*Ganti URL Gambanya



Bagaimana jika gambarnya ada banyak?
Gunakan kode HTML berikut ini
<div id="roll-bg" style="padding-left: 180px; height: 160px;">
<div id="roll-spin" style="-webkit-transform-origin: 180px 0 0;">
<img class="img1a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZhfaOD6rsEWAv5wDONeQzvPq_w8xX0bknDpmJgDxiYyBLTWTO3eGZfxb3ZQtvEYvPMyeO0pLq3eNHZz1Eg5nDp9X-ysNJZE4Wtw-wMUyReyxMk5CuDk1R6puMyKuod8z96IiX8hJPKq4/s1600/alexa.png" />
<img class="img2a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZvQB4iLl4gY9-dpaLi32OfuoLh3P9mIUPNy21t0lJG2gFculDB2aLF6GjF_Hy28o7nbgClTfPVhAvr1Jh7oNozCdIhF4TlnRMH_p-3R3zZ19Fez6HGqqYt50w0b3LpXakTYgFtqzbNuc/s1600/google-pagerank.png" />
<img class="img3a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOKUwDMX6YqteH1Qove2uC1OBtLyXouyocS408Yz5xoIufppo6M7YDG-3NgvqFwg-Il42lAIASOZFKtLUuyfZSEo5vMzElgl2zV3WltLxH7S8QqUzdIQqNkaEMVMBDo7xCkKPAX_obzzI/s1600/harga-blog.png" />
<img class="img4a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimgmhDpx1lzn3hJPWDBKIbKtSX0bea7PQfT7pnr652ZpRi8YNooIEFUu9BpPOpBFRjfzmyvZACkMITP5qHQDqXJocbrs5hd9pRKMj8gKjXYLw3Gw0bwn8MbO8QiUDUbyXc-fFpomK1Mxw/s1600/seo-score.png" />
<img class="img5a" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOKUwDMX6YqteH1Qove2uC1OBtLyXouyocS408Yz5xoIufppo6M7YDG-3NgvqFwg-Il42lAIASOZFKtLUuyfZSEo5vMzElgl2zV3WltLxH7S8QqUzdIQqNkaEMVMBDo7xCkKPAX_obzzI/s1600/harga-blog.png" />
</div>
</div>
*Ganti URL Gambanya





Bagaimana jika dipasang link pada gambar?
Sama seperti pemasangan link pada umumnya, cukup menambahkan alamat url pada gambar
<a href="Url-Permanen"><img class="img1a" src="Url-Gambar" /></a>
*Ganti URL Permanen dan URL Gambanya
Bagaimana jika di isi dengan Video?
Untuk membuat efek berputar pada tampilan video masih belum saya coba, mungkin untuk pengembangan selanjutnya akan saya buatkan :)
Untuk tampilan efek berputar pada gambar ini memang belum terlihat sempurna karena tampilannya masih bertingkat dan belum sejajar antara gambar yang satu dengan yang lainnya
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@