Selain sebagai media penyimpanan untuk CSS, Javascript dan Html. Google Drive juga bisa menyimpan segala bentuk file yang memang diperlukan untuk disimpan atau file tersebut penting untuk sobat dan teman-teman sobat. Mengenai Google Drive ini, silahkan klik Tentang Google Drive untuk mengetahui lebih lanjut
Baca juga Google Code
Sebagai media penyimpanan secara online tentu untuk menyimapan data atau file di Google Drive lebih mudah menyimpan data atau file kedalam drive laptop atau komputer karena file yang telah terupload di Google Drive, tidak jarang yang mengalami kegagalan saat membuka file yang telah tersimpan tersebut. Namun bagaimana dengan cara melaukan penyimanan file yang baik agar file yang nantinya dibuka atau telah dipasang bisa berjalan sesuai yang diinginkan? Dan dalam artikel ini, saya akan mencoba membahasnya karena saya sendiri terkadang mengalami kegagalan :)
Berikut cara menyimpan data atau file kedalam Google Drive:
- Siapkan terlebih dahulu data atau file CSS, Javascript, atau HTML
Contoh: saya akan melakukan upload file CSS berikut ini - Buka www.drive.google.com
- Login menggunakan akun Google sobat
- Setelah masuk kedalam akun Google Drive maka akan terlihat seperti gambar berikut ini
 ★★★★ Penjelasan
★★★★ Penjelasan- Silahkan klik tanda panah tersebut, sehingga akan muncul tampilan seperti no. 2
- klik File no. 2 untuk mengambil atau mengupload file yang ada di drive laptop, dan akan muncul tampilan seperti no. 3
- no. 3 adalah file CSS yang ada di drive laptop saya dan akan saya upload ke Google Drive, klik 1x file tersebut
- no. 4 Open, buka file
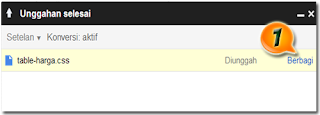
 ★★★★ PenjelasanSetelah tombol Open diatas di klik, maka proses Upload file akan berlangsung dan hasilnya akan terlihat seperti gambar disamping
★★★★ PenjelasanSetelah tombol Open diatas di klik, maka proses Upload file akan berlangsung dan hasilnya akan terlihat seperti gambar disamping- klik Berbagi pada no. 1 untuk mengatur status file yang telah di upload apakah file tersebut dibuat untuk pribadi atau umum
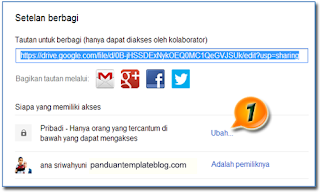
 ★★★★ PenjelasanSetelah mengklik Berbagi seperti pada gambar di atas, maka akan muncul tampilan gambar disamping
★★★★ PenjelasanSetelah mengklik Berbagi seperti pada gambar di atas, maka akan muncul tampilan gambar disamping- klik Ubah... pada no. 1 untuk mengatur agar file yang telah di upload bisa diketahui dan bisa digunakan secara bersama
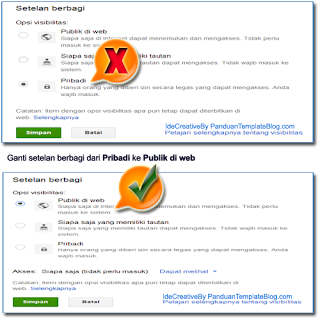
 ★★★★ PenjelasanSetelah mengklik Ubah... makan tampilannya akan berubah menjadi seperti gambar disamping, dan untuk pengaturan file jangan memilih opsi Pribadi (gambar yang di tandai silang) tapi pilih opsi Publik di web (gambar yang di centang)
★★★★ PenjelasanSetelah mengklik Ubah... makan tampilannya akan berubah menjadi seperti gambar disamping, dan untuk pengaturan file jangan memilih opsi Pribadi (gambar yang di tandai silang) tapi pilih opsi Publik di web (gambar yang di centang)
Terakhir simpan pengaturan, klik Simpan
Baca Efek zoom terbaik pada gambar ★★★★ PenjelasanSetelah menyimpan pengaturan file yang telah di upload tadi, maka secara otomatis akan muncul tampilan pertama dari Setelan Berbagi namun sudah berbeda (cari dong perbedaannya hehehee)
★★★★ PenjelasanSetelah menyimpan pengaturan file yang telah di upload tadi, maka secara otomatis akan muncul tampilan pertama dari Setelan Berbagi namun sudah berbeda (cari dong perbedaannya hehehee)
Sekarang kita akan mengambil link dari file yang telah di upload tadi, silahkan copy link file seperti yang telah saya tandai di gambar
Copy dimana? Copy di notepad...
klik Selesai Memasukkan File Kedalam Kode Template Blog - Setelah melakukan proses uploade file ke Google Drive kini saya sudah memiliki link file yang akan saya pasang kedalam template blog dan link file yang saya punya seperti berikut ini
https://docs.google.com/file/d/0B-jHSSDExNykOEQ0MC1QeGVJSUk/edit?usp=sharing
namun link diatas belum bisa langsung dimasukkan tapi harus diganti terlebih dahulu
ganti https://docs.google.com/file/d/
ganti dengan https://googledrive.com/host
dan hapus/edit?usp=sharing
Dan hasilnya adalah sebagai berikut:
Link drive: https://docs.google.com/file/d/0B-jHSSDExNykOEQ0MC1QeGVJSUk/edit?usp=sharing
Link template: https://googledrive.com/host/0B-jHSSDExNykOEQ0MC1QeGVJSUk - Untuk memasukkan link kedalam template, gunakan cara berikut ini:
Kode Untuk CSS
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B-jHSSDExNykOEQ0MC1QeGVJSUk" />
Kode Untuk JavaScript (js)
<script type="text/javascript" src="https://googledrive.com/host/0B-jHSSDExNykOEQ0MC1QeGVJSUk"></script>
atau
<script type="text/javascript" src="https://googledrive.com/host/0B-jHSSDExNykOEQ0MC1QeGVJSUk" />
Baca juga Mengganti kode script template
Dan untuk hasil tampilan dari kode CSS yang say upload, akan saya tunjukkan hasilnya setelah artikel yang saya buat dengan menggunakan kode CSS tersebut sudah selesai. Semoga bisa..
Okey, itulah sepintas tentang tata cara upload file di Google Drive, jika ada yang mau ditanyakan, silahkan tinggalkan komentar sobat untuk artikel ini, Google Drive: Hosting Gratis Upload File CSS, Javascript & Html Blog
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@