Untuk mengetahui lebih lanjut tentang Drive Notepad, baca Tentang Drive Notepad
Baca juga Panduan Google Drive
Jadi cara edit file CSS, Javascript & HTML di Google Drive ini tidak sepenuhnya bisa langsung di edit didalam google drive tapi menggunakan Drive Notepad
Dan berikut caranya....
★★★★ Penjelasan
- Silahkan buka Drive Notepad
- Akan muncul halaman seperti pada gambar disamping (sorot gambar dengan mouse agar membesar)
- Klik pada bagian Launch App
★★★★ Penjelasan
Setelah mengklik Launch App maka akan muncul tampilan seperti gambar disamping. Tampilan pada halaman tersebut adalah Drive Notepad meminta izin kepada sobat untuk memverifikasi akun Google sobat agar bisa terhubung dengan Drive Notepad sesuai dengan ketentuan yang telah ditulis tersebutSilahkan klik Terima dan jika tidak ingin menggunakan aplikasi Drive Notepad ini, klik Batal
★★★★ Penjelasan
Selanjutnya akan muncul kolom pengeditan dari Drive Notepad, jika sobat terbiasa menggunakan DreamweaverMX, maka tampilannya kurang lebih seperti itu★★★★ Penjelasan
Klik tombol biru panah putih tersebut, sehingga akan muncul gambar seperti berikut ini: Silahkan pilih Open untuk membuka file yang tersimpan di Google Drive, seperti yang terlihat pada gambar di samping
Silahkan pilih Open untuk membuka file yang tersimpan di Google Drive, seperti yang terlihat pada gambar di samping★★★★ Penjelasan
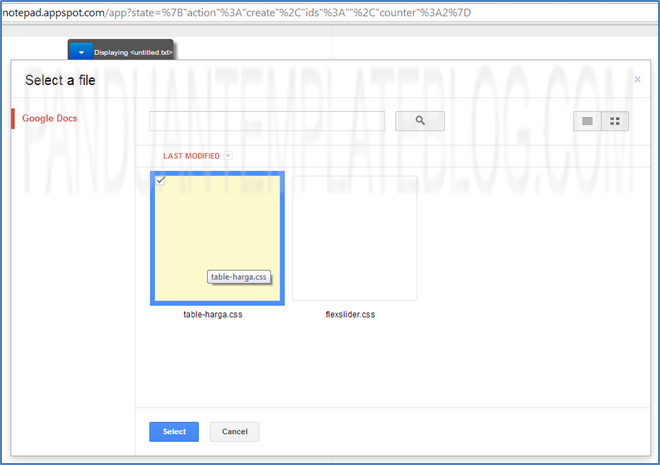
Maka akan muncul tampilan file-file yang ada didalam Google Drive, silahkan sobat pilih file yang akan mau di edit. Sebagai contoh kode CSS table-harga.css Klik pada file yang akan mau di edit sehingga berbingkai warna biru, untuk membukanya bisa dengan melakukan klik 2x pada file tersebut atau memngklik tombol Select yang ada dibagian bawahnya
Klik pada file yang akan mau di edit sehingga berbingkai warna biru, untuk membukanya bisa dengan melakukan klik 2x pada file tersebut atau memngklik tombol Select yang ada dibagian bawahnya★★★★ Penjelasan
Maka kolom pengeditan di Drive Notepad terbuka dan kode table-harga.css akan terlihat seperti tampilan yang ada di DreamweaverMXDidalam kolom ini, silahkan edit kode css, javascript, html atau kode lainnya yang support untuk di edit di Drive Notepad
★★★★ Penjelasan
Setelah selesai melakukan edit kode css, javascript, html di Drive Notepad, silahkan simpan hasil pengeditan kode tersebut dengan cara:Klik pada tombol biru sehingga muncul menu Save, klik untuk menyimpannya (lihat gambar)
Dan proses pengeditan kode CSS, Javascript & HTML di Google Drive sudah selesai..
Cara mengetahui kode CSS
Jika mengikuti panduan diatas, memang terlihat ribet tapi kalau langsung di praktekkan sebenarnya lebih mudah, semudah saat mengganti kode-kode di template blog. Dan jika masih bingung silahkan tinggalkan komentar untuk artikel ini, Google Drive: Cara Edit File CSS, Javascript & HTML








Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@