 |
| Menghapus Dan Mengganti Title Heading H2 Widget Blog |
Pada artikel sebelumnya, saya telah memberikan ada 3 cara untuk tidak menggunakan h2 dalam title widget blog, yaitu;
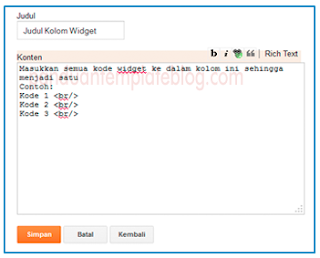
- Memasukkan setiap konten dalam 1 widget
Jika suka memasang beberapa pernak pernik blog seperti iklan, video, slider di sidebar, label blog, artikel terbaru, widget follower, widget fan page, dan lain sebagainya maka lebih baik untuk memasukkan semua widget-widget tersebut kedalam satu widget saja, dengan begitu blog hanya memiliki satu widget saja dan h2 pun juga berkurang
- Tidak memberikan judul pada widget
Saat memasang atau menambahkan kolom widget blog, coba untuk tidak memberikan judul pada widget tersebut dan buatlah judul didalam widgetnya yaitu gabung dengan isi dari widget tersebut
- Menghapus dan mengganti kode h2 dalam title widget secara manual
Ada beberapa widget yang harus menyertakan judul widgetnya, untuk itu hapus atau ganti secara manual di dalam kode template blog
Contoh:
Berikut ini merupakan salah satu kode html dari widget Recent Post yang masih memiliki heading h2
Setelah diganti dan dihapus, maka akan menjadi seperti berikut ini
<b:section class='sidebar' id='sidebar2' preferred='yes'>
<b:widget id='HTML1' locked='false' title='Recent Post' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:section>
Agar setelah diganti memiliki tampilan yang sama maka salinlah kode CSS H2 tersebut kedalam kode CSS H3
<b:section class='sidebar' id='sidebar2' preferred='yes'>
<b:widget id='HTML1' locked='false' title='Recent Post' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h3 class='title'><data:title/></h3>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:section>
contoh:
h2 {background-color: rgb(212, 156, 85);
border-right: medium none;
border-left: medium none;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
border-width: 1px medium;
border-style: solid none;
border-color: rgb(250, 148, 21) -moz-use-text-color rgb(34, 34, 34);
font: 600 12px/1.3em arial,verdana,trebuchet ms;
text-align: left;
color: rgb(255, 255, 255);
text-shadow: 1px 1px 1px rgb(34, 34, 34);
margin: 0px;
padding: 5px;
}
h3 {background-color: rgb(212, 156, 85);
border-right: medium none;
border-left: medium none;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
border-width: 1px medium;
border-style: solid none;
border-color: rgb(250, 148, 21) -moz-use-text-color rgb(34, 34, 34);
font: 600 12px/1.3em arial,verdana,trebuchet ms;
text-align: left;
color: rgb(255, 255, 255);
text-shadow: 1px 1px 1px rgb(34, 34, 34);
margin: 0px;
padding: 5px;
}
Semoga dengan adanya artikel ini menambah pengetahuan kita tentang heading H2 dan jika ada yang mau didiskusikan, silahkan tinggalkan komentar untuk artikel ini, Menghapus Dan Mengganti Title Heading H2 Widget Blog
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@