Baca juga Beberapa font yang biasa digunakan

Cara Lengkap Memasang Google Font di Blog
Untuk memasang font di blog, langkah pertama yang perlu dilakukan adalah memilih dan menentukan font itu sendiri dan memilih font yang dipasang, anjuran saya adalah memilihnya di Google fonts dengan mengunjungi http://www.google.com/fonts
Kenapa harus menggunakan Google fonts? Karena font-font yang disediakan oleh Google tersebut sifatnya bebas dan mudah digunakan yang telah dilengkapi dengan kode-kode css/script untuk dipasang kedalam blog

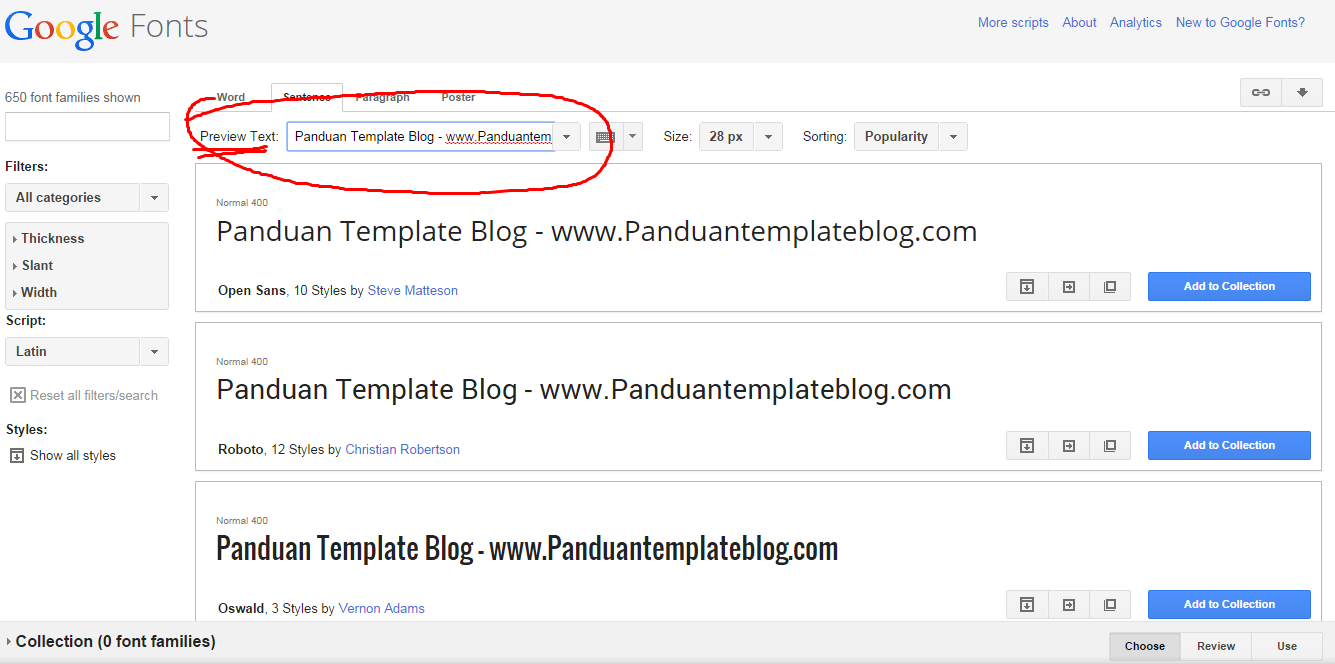
Di Google font terdapat 600 font yang bisa digunakan dan bisa digunakan secara bebas. Selain itu, juga terdapat pengaturan-pengaturan yang sudah disediakan untuk menggunakan font-font yang telah dipilih. Misalnya di menu bagian sebelah kiri, bisa mengetahui bentuk font tersebut yang terdapat pada menu Show all styles dan di bagian atas, bisa diketahui bentuk font yang digunakan dengan menuliskan teks atau kalimat di kolom Preview Text

Memasang Google Font di Blogger
Untuk memasang font di blogger lebih mudah dilakukan daripada memasangnya di WordPress yang masih memerlukan plugin untuk di upload. Pilih fonta yang akan digunakan dan klik tombol Quick-use

Pada halaman berikutnya akan terlihat tampilan beberapa bentuk dari font yang telah dipilih tadi, scroll kebawah sampai pada kolom seperti berikut ini

Salin kode <link href='http://fonts.googleapis.com/css?family=Comfortaa' rel='stylesheet' type='text/css'>
dan jangan lupa menambahkan string dibelakang kode, sehingga menjadi seperti berikut ini
<link href='http://fonts.googleapis.com/css?family=Comfortaa' rel='stylesheet' type='text/css' /> kedalam template blog
Sekarang bukalah akun blogger sobat....
Didalam dashboard akun blogger, pilih salah satu blog yang ingin dipasang kode font, selanjutnya ikuti langkah berikut ini :
Pilih menu Template >> Edit HTML
Cari kode <head> atau </head> dan salin kode font seperti berikut ini setelah atau sebelum <head> atau </head>
<link href='http://fonts.googleapis.com/css?family=Comfortaa' rel='stylesheet' type='text/css' />
Simpan template
Untuk mengganti tampilan font blog....
Masih didalam pengeditan template blog, carilah element atau bagian blog yang ingin diganti fontnya, misalnya sobat akan mengganti seluruh font artikel blog, maka kodenya seperti berikut:
.post-body {
font-family: Arial;
font-size: 22pxk;
line-height: 1.4em;
}
Element pada post-body tersebut akan menghasilkan bentuk tulisan artikel seperti berikut ini dengan menggunakan font Arial
Cara Lengkap Memasang Google Font di Blog - Jika didalam blog tidak ingin terpasang font yang aneh-aneh maka cukup menggunakan font yang umum dikenal oleh browser yang tidak perlu memasang kode font tersebut kedalam template. Namun jika ingin memasang font-font tertentu yang tidak bisa di load oleh web browser yang digunakan maka diperlukan penambahan kode font tersebut kedalam template
.post-body {
font-family: 'Comfortaa', san-serif;
font-size: 22pxk;
line-height: 1.4em;
}
Element pada post-body tersebut akan menghasilkan bentuk tulisan artikel seperti berikut ini dengan menggunakan font Comfortaa
Cara Lengkap Memasang Google Font di Blog - Jika didalam blog tidak ingin terpasang font yang aneh-aneh maka cukup menggunakan font yang umum dikenal oleh browser yang tidak perlu memasang kode font tersebut kedalam template. Namun jika ingin memasang font-font tertentu yang tidak bisa di load oleh web browser yang digunakan maka diperlukan penambahan kode font tersebut kedalam template
Itulah cara lengkap memasang google font di blog. Dengan memasang font seperti cara diatas, maka font tersebut akan berlaku untuk semua element yang menggunakan font tersebut. Bagaimana jika hanya artikel tertentu saja yang memiliki font berbeda dengan yang lainnya? Atau seperti yang terlihat pada artikel ini. Untuk itu akan saya update pada artikel berikutnya :)
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@