
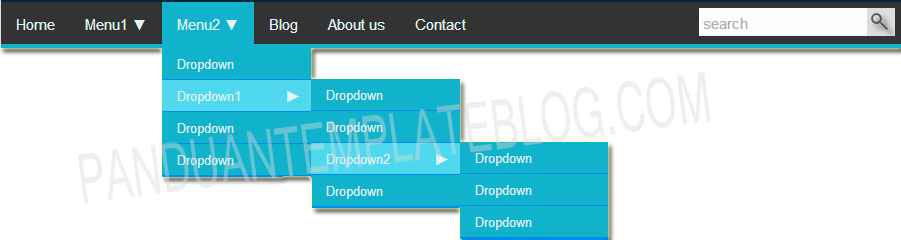
Dengan adanya artikel tentang menu dropdown yang telah saya perbaharui ini, semoga tidak ada lagi yang bingung karena pada artikel sebelumnya banyaj yang bingung dan mungkin juga mengalami kegagalan saat memasang menu horizontal tersebut kedalam blog. Saya juga akui kalau pada artikel tersebut karena adanya beberapa kode yang ditulis yang tidak memiliki fungsi dan kurangnya pengaturan dari nilai atau value yang terdapa dalam kode tersebut. Dan sebagai gantinya, saya telah membuat menu horizontal drop down dengan search engine yang baru yang saya yakin sudah sangat baik dari sebelumnya dan pada pembaharuan ini terdapat menu dropdown dengan 3 tingkat seperti yang terlihat pada gambar diatas
Kode Update Menu Horizontal Drop Down Search Engine
CSS- Buka akun blogger sobat
- Pilih menu Template >> Edit HTML
- Klik area kolom kode template dan tekan tombol Ctrl + F pada keyboard sehingga muncul kolom pencarian
- Salin kode ]]></b:skin> pada kolom pencarian, tekan Enter pada keyboard
- Salin kode css berikut ini kedalam template blog sebelum kode ]]></b:skin>
.menu {
width:900px;
height:42px;
margin:0px auto 0;
background:#333;
border-bottom:solid 4px #11b2cc;
}
.menu ul {
margin:0;
padding:0;
float:left;
list-style:none;
}
.menu ul li {
position:relative;
float:left;
}
.menu ul li a {
display:block;
height:42px;
padding:0 15px;
font:15px/45px Arial;
color:#e2f2f5;
text-transform:normal;
text-decoration:none;
-webkit-transition:background 190ms ease-in, color 190ms ease-in;
-moz-transition:background 190ms ease-in, color 190ms ease-in;
-ms-transition:background 190ms ease-in, color 190ms ease-in;
-o-transition:background 190ms ease-in, color 190ms ease-in;
transition:background 190ms ease-in, color 190ms ease-in;
}
.menu ul:hover li.active > a {
background:#333;color:#e2f2f5;
}
.menu ul li.active > a, .menu ul li:hover > a, .menu ul li.active:hover > a {
background:#11b2cc;
color:#e2f2f5;
}
.menu ul li a:active, .menu ul li.active a:active {
color:#CCC;
}
.menu ul ul {
position:absolute;
visibility:hidden;
opacity:0;
padding-top:4px;
background:#11b2cc;
border-bottom:solid 2px #008cea;
-webkit-border-bottom-right-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius:0 0 3px 3px;
border-radius:0 0 3px 3px;
-webkit-transition:all 210ms linear 20ms;
-moz-transition:all 210ms linear 20ms;
-ms-transition:all 210ms linear 20ms;
-o-transition:all 210ms linear 20ms;
transition:all 210ms linear 20ms;
}
.menu ul li:hover > ul {
visibility:visible;
opacity:1;
}
.menu ul ul li {
cursor:pointer;
border-bottom:
solid 1px #008cea;
}
.menu ul ul li a {
width:134px;
height:31px;
padding-right:0;
font-size:13px;
color:#e2f2f5;
line-height:32px;
text-transform:none;
}
.menu ul ul li span {
position:absolute;
top:0;
right:10px;
font-size:16px;
}
.menu ul ul li:hover > a {
background:#4fd8ee;
}
.menu ul ul li a:active {
color:#e2f2f5;
}
.menu ul ul ul {
top:-1px;
left:100%;
padding:0;
}
#search_box {
margin:6px 6px 0 0;
float:right;
}
#search_box input[type="text"] {
background:#fdfdfd;
width:160px;
height:25px;
padding:3px 4px 0;
float:left;
font:15px/25px Arial;
color:#666;
border:none;
-webkit-transition:
color 200ms linear;
-moz-transition:color 200ms linear;
-ms-transition:color 200ms linear;
-o-transition:color 200ms linear;
transition:color 200ms linear;
}
#search_box input[type="submit"] {
width:28px;
height:28px;
float:left;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghlVdgtg7fcUxpPDi4U0z6HE45kYp6AIGLBJsI_MfCvRrp8qXVUbhjN9P_IqmgLGB6Y1dIBPp2adY2RfUDa-hpESmw4iacmJ-Q1PdK5bEEV4zEcxNpkwsJsQYyaTxBsIZ867TGB3cdoo8/s1600/search_icon.png);
border:none;
cursor:pointer;
}Pemasangan
Salin kode html berikut kedalam template blog sobat
Jika ingin menempatkan kode dibawah header cari kode berikut ini
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
.......
</b:section>
dan salin kode HTML berikut ini sebelum </b:section> sehingga hasilnya seperti berikut ini
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
.......
<nav class='menu'> <-- awal kode menu
......
</nav> <-- akhir kode menu
</b:section>
Jika ingin memasang diatas header, salin kode HTML berikut ini sebelum kode <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
HTML
<nav class='menu'>
<ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='#'>Menu1 ▼</a>
<ul>
<li><a href='#'>Judul</a></li>
<li><a href='#'>Judul</a></li>
<li><a href='#'>Judul</a></li>
<li><a href='#'>Judul</a></li>
</ul>
</li>
<li><a href='#'>Menu2 ▼</a>
<ul>
<li><a href='#'>Dropdown</a></li>
<li><a href='#'>Dropdown1<span>►</span></a>
<ul>
<li><a href='#'>Dropdown</a></li>
<li><a href='#'>Dropdown</a></li>
<li><a href='#'>Dropdown2<span>►</span></a>
<ul>
<li><a href='#'>Dropdown</a></li>
<li><a href='#'>Dropdown</a></li>
<li><a href='#'>Dropdown</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a></li>
<li><a href='#'>Dropdown</a></li>
</ul>
</li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>About us</a></li>
<li><a href='#'>Contact</a></li>
</ul>
<form id='search_box'>
<input name='search' placeholder='search' type='text'/>
<input type='submit' value=''/>
</form>
</nav>Menu horizontal dropdown dengan search engine ini saya pasang pada blog saya yang lain, untuk mengetahuinya silahkan klik demo berikut ini
Jika masih kesulitan dalam memasang menu horizontal drop down dengan search engine ini, silahkan tinggalkan komentar sobat agar saya bisa membantu sobat. Dan terimakasih telah membaca artikel ini, Update Menu Horizontal Drop Down Search Engine
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@