Fajri Awesome Responsive Blogger Templates - Hay sobat, sudah lama saya tidak membuat artikel, akhirnya kali ini saya dapat membagikan Template yang sebelumnya saya gunakan, dan saya akan membagikan Template ini dengan Cuma-cuma (Gratis gan!).
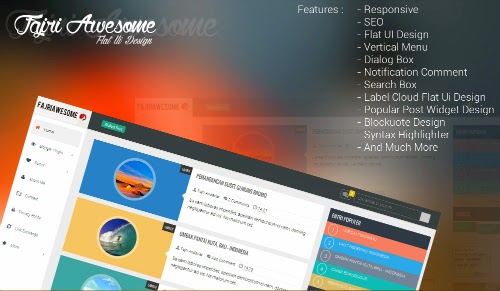
Berikut Screenshot beserta Demo dan Download :
Berikut Screenshot beserta Demo dan Download :
 |
| Fajri Awesome Responsive Blogger Templates |
Features :
- Responsive
- SEO
- Flat UI Design
- Vertical Menu
- Dialog Box
- Notification Comment
- Search Box
- Label Cloud Flat UI Design
- Popular Post Widget Design
- Blockquote Design
- SyntaxHighlighter
- And Much More..
Modification :
Beberapa hal untuk diubah :Cari kata "Deskripsi Blog" lalu ganti dengan Deskripsi Blog Sobat.
Cari kata "Keywords Blog" lalu ganti dengan Deskripsi Blog Sobat.
Cari kata "Kode Verifikasi Alexa" lalu ganti dengan kode verifikasi Alexa Blog Sobat.
Cari kata "Kode Verifikasi Google" lalu ganti dengan kode verifikasi Google Blog Sobat.
Cari kata "Url Google+" lalu ganti dengan Url Google+ Sobat.
Notifikasi :
Cari kode
<script type='text/javascript'>
//<![CDATA[
var originalTitle = document.title;
var cm_config = {
home_page: "http://fajriawesome.blogspot.com/",
max_result: 20,
t_w: 40,
t_h: 40,
summary: 9999,
new_tab_link: false,
ct_id: "comments-container",
new_cm: " Komentar Baru!",
interval: 30000,
alert: true,
alert: function (total) {
document.getElementById("show-total").innerHTML = '<strong class=\'total-show\'>' + total + '</strong>';
document.title = '(' + total + ') ' + originalTitle
}
};
$('#notif').click(function () {
$("#cm-wrapper").css({
right: "0px"
});
$("#bg, #notif2").show();
$("#notif").hide()
});
$('#notif2').click(function () {
$("#cm-wrapper").css({
right: "-381px"
});
$("#bg, #notif2").hide();
$("#notif").show()
});
$('#bg').click(function () {
$("#cm-wrapper").css({
right: "-381px"
});
$("#bg, #notif2").hide();
$("#notif").show()
});
document.getElementById('notif').onclick = function () {
document.title = originalTitle;
$('#show-total').hide()
};
document.getElementById('show-total').onclick = function () {
document.title = originalTitle;
$('#show-total').hide();
$("#cm-wrapper").css({
right: "0px"
});
$("#bg").show()
};
//]]>
</script>Ganti "http://fajriawesome.blogspot.com/" dengan Url Blog Sobat.
Dialog Box :
- Cari kata "Dialog Box" (tanpa tanda kutip) lalu ganti dengan kata-kata Dialog/Informasi sobat.
- Cari kata "Masukkan Deskripsi Dialog." (tanpa tanda kutip) lalu ganti dengan Deskripsi sobat.
Post Thumbnail :
Cari kode
.thumbnail.Label1 {background: none repeat scroll 0% 0% #277FBF; }
.thumbnail.Label2 {background: none repeat scroll 0% 0% #F7C56C; }
.thumbnail.Label3 {background: none repeat scroll 0% 0% #3DA3A2; }
.thumbnail.Label4 {background: none repeat scroll 0% 0% #2A7BBA; }Lalu ganti Label1,Label2,Label3,Label4 dengan Nama Label Post Sobat.
Vertikal Menu :
Cari kode
<ul class='sidebar-menu'>
<li class='active'><a expr:href='data:blog.homepageUrl'>
<i class='icon-home'/>
<span>Home</span></a></li>
<li class='sub-menu'>
<a href='javascript:;'>
<i class='icon-eye-open'/>
<span>Blogger Plugin</span>
<span class='arrow'/>
</a>
<ul class='sub' style='overflow: hidden; display: none;'>
<li><a href='#' title='CSS'>CSS</a></li>
<li><a href='#' title='SEO'>SEO</a></li>
<li><a href='#' title='jQuery'>jQuery</a></li>
<li><a href='#' title='Navigation'>Navigation</a></li>
<li><a href='#' title='Komentar'>Komentar</a></li>
</ul>
</li>
<li class='sub-menu'>
<a href='javascript:;'>
<i class='icon-heart'/>
<span>Social</span>
<span class='arrow'/>
</a>
<ul class='sub' style='overflow: hidden; display: none;'>
<li><a href='#' title='Facebook'>Facebook</a></li>
<li><a href='#' title='Google'>Google</a></li>
<li><a href='#' title='Twitter'>Twitter</a></li>
</ul>
</li>
<li>
<a href='#'>
<i class='icon-user'/>
<span>About Me</span>
</a>
</li>
<li>
<a href='#'>
<i class='icon-envelope'/>
<span>Contact</span>
</a>
</li>
<li>
<a href='#'>
<i class='icon-lock'/>
<span>Privacy Police</span>
</a>
</li>
<li>
<a href='#'>
<i class='icon-refresh'/>
<span>Link Exchange</span>
</a>
</li>
<li class='sub-menu'>
<a href='javascript:;'>
<i class='icon-star'/>
<span>More</span>
<span class='arrow'/>
</a>
<ul class='sub' style='overflow: hidden; display: none;'>
<li><a href='#' title='Ragam'>Ragam</a></li>
<li><a href='#' title='Lain-lain'>Lain-lain</a></li>
</ul>
</li>
</ul>
</div>Lalu ubah sesuai keinginan Sobat.
Back To Top :
Tambahkan Javascript dibawah ini pada Tata Letak>Tambahkan Gadget>HTML/Javascript.
<script type="text/javascript" >
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSY19-IEOvFBjMRE0zr-P_1en8RS7BPpeDAptuseSVd5evo3XN6W2eH_YzyHEjkB8t25vn08JcAGvKKHQxVPscprXZQ6LxSnK3mIAzWEAc9Ro5MgcpJXKiXakdBKtS-y6WyuLaVShqMHS2/s1600/Untitled.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>Cukup sekian Artikel saya kali ini, apabila ada kesalahan, atau permasalahan silahkan sobat berkomentar pada kolom yang telah disediakan, Terimakasih atas kunjungannya, Wassalam.
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@