
Untuk beberapa artikel sebelumnya, disarankan sobat untuk membaca yaitu :
Membuat tombol 3D animasi
Membuat tombol 3D
Membuat tombol 3D sederhana
Membuat teks 3D
Dan jika sudah membaca artikel tersebut, mari kita bahas tentang tombol sosial media 3 dimensi ini..
Untuk membuat tombol sosial media ini, saya tidak menyertakan icons font awesome sebagai icon tiap masing-masing tombol dari setiap sosial media, meskipun didalam icon font awesome sudah terdapat beberapa font icons sosial media. Kenapa saya tidak menggunakan icon font tersebut? Karena untuk mengurangi penggunaan kode CSS yang terlalu banyak
Sebagai gantinya, saya menggunakan gambar untuk tiap-tiap icon sosial media dengan ukuran yang sangat kecil yaitu sekitar 1KB :)
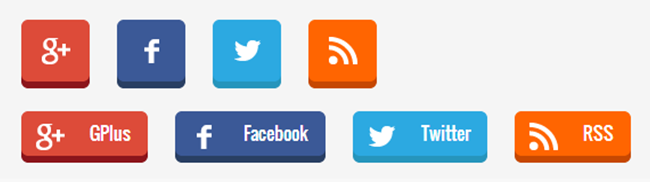
Dalam membuat tombol sosial 3 dimensi ini saya membuatnya menjadi 2 bentuk tombol yaitu tombol kecil yang hanya menampilkan icon sosial medianya dan tombol besar yang dilengkapi nama sosial media tersebut atau seperti yang terlihat pada demo berikut ini
Cara Membuat Tombol CSS Sosial Media 3D
Setelah melihat tampilan demo diatas tentu ada sebagian teman-teman blogger semua ingin membuat dan menampilkan tombol sosial media 3D tersebut. Dan berikut caranya..Penggunaan Font
Untuk tombol sosial media yang besar diatas, font yang digunakan adalah Oswald. Namun terserah sobat, jika ingin menggunakan font tersebut, silahkan pasang kode fontnya berikut ini didalam kode template sebelum kode </head> dan jika tidak ingin menggunakan font tersebut, jangan pasang kodenya
<link href='http://fonts.googleapis.com/css?family=Oswald:400,700' rel='stylesheet' type='text/css'/>Pemasangan Kode CSS Untuk Tombol Sosial Media 3D
Untuk tiap-tiap kode css dari sosial media, saya menggunakan tiga sosial media yang biasa digunakan yaitu Google Plus, Facebook, dan Twitter serta feed untuk blog yaitu RSS.
Untuk sosial media lainnya, silahkan gunakan dan modifikasi sendiri dari tiap-tiap kode css untuk google plus, facebook, twitter, dan rss
Kode CSS Google+ ▼
a.gplus-small,a.gplus-big {-webkit-box-shadow:0px 6px 0px #8C151B;-moz-box-shadow:0px 6px 0px #8C151B;box-shadow:0px 6px 0px #8C151B;position:relative;}
a.gplus-small{background:#dd4b39 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ8XCXr6PC95MsvGcpRcrXmAuwbx3YLCHZ7dXdZTAsP_Jaox48gwomNRXC3Aq7Ol0EB6A8u3JdPFTDRJoZRGQ0ILruSJ49K-845hrxtvTpnd0mJU6CnEfiXYHhyphenhyphenH0Sd5XPfNnRCK06UsU/s1600/panduantemplateblogCom_gplus.png") no-repeat center center;}
a.gplus-big{background:#dd4b39;}
a.gplus-small:active,a.gplus-big:active{-webkit-box-shadow:0px 2px 0px #8C151B;-moz-box-shadow:0px 2px 0px #8C151B;box-shadow:0px 2px 0px #8C151B;}
a.gplus-big:before{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ8XCXr6PC95MsvGcpRcrXmAuwbx3YLCHZ7dXdZTAsP_Jaox48gwomNRXC3Aq7Ol0EB6A8u3JdPFTDRJoZRGQ0ILruSJ49K-845hrxtvTpnd0mJU6CnEfiXYHhyphenhyphenH0Sd5XPfNnRCK06UsU/s1600/panduantemplateblogCom_gplus.png") no-repeat center center;content:"";width:30px;height:30px;position:absolute;left:10px;top:18%;}Kode CSS Facebook ▼
a.facebook-small,a.facebook-big{-webkit-box-shadow:0px 6px 0px #293F63;-moz-box-shadow:0px 6px 0px #293F63;box-shadow:0px 6px 0px #293F63;}
a.facebook-small{background:#3B5997 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCoxOORPiBngbzMcYxuhEf-hz3URtKwzLwcBVc5aEqRMIOvwjU9uONMa6E7uMXpo7B56LY-EK-YMrqZ_N9MZknAELpfk_pz8uqn6SqkeE3aLVRkU-H14mN9l96wwV2GiWDfYZYhNZYbi0/s1600/panduantemplateblogCom_facebook.png") no-repeat center center;}
a.facebook-big{background:#3B5997;}
a.facebook-small:active,a.facebook-big:active{-webkit-box-shadow:0px 2px 0px #293F63;-moz-box-shadow:0px 2px 0px #293F63;box-shadow:0px 2px 0px #293F63;}
a.facebook-big:before{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCoxOORPiBngbzMcYxuhEf-hz3URtKwzLwcBVc5aEqRMIOvwjU9uONMa6E7uMXpo7B56LY-EK-YMrqZ_N9MZknAELpfk_pz8uqn6SqkeE3aLVRkU-H14mN9l96wwV2GiWDfYZYhNZYbi0/s1600/panduantemplateblogCom_facebook.png") no-repeat center center;content:"";width:30px;height:30px;position:absolute;left:10px;top:18%;}Kode CSS Twitter ▼
a.twitter-small,a.twitter-big{-webkit-box-shadow:0px 6px 0px #2695BC;-moz-box-shadow:0px 6px 0px #2695BC;box-shadow:0px 6px 0px #2695BC;}
a.twitter-small{background:#2CA9E1 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiTAf5ll74zEKhkIl90OZ0xnnseTX3HrN_VHs2C_-pzcNFiZaa2oI4-ZY521FNVqRzZQpRyLv0aYlIgFVuiPqpg1r6-_jR7yoiAovBDJfo7Hh0tuR7dwbce1ZcywjiZYH5bupxd4pxJTU/s1600/panduantemplateblogCom_twitter.png") no-repeat center center;}
a.twitter-big{background:#2CA9E1;}
a.twitter-small:active,a.twitter-big:active{-webkit-box-shadow:0px 2px 0px #2695BC;-moz-box-shadow:0px 2px 0px #2695BC;box-shadow:0px 2px 0px #2695BC;}
a.twitter-big:before{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiTAf5ll74zEKhkIl90OZ0xnnseTX3HrN_VHs2C_-pzcNFiZaa2oI4-ZY521FNVqRzZQpRyLv0aYlIgFVuiPqpg1r6-_jR7yoiAovBDJfo7Hh0tuR7dwbce1ZcywjiZYH5bupxd4pxJTU/s1600/panduantemplateblogCom_twitter.png") no-repeat center center;content:"";width:30px;height:30px;position:absolute;left:10px;top:18%;}Kode CSS RSS ▼
a.rss-small,a.rss-big{-webkit-box-shadow:0px 6px 0px #C64802;-moz-box-shadow:0px 6px 0px #C64802;box-shadow:0px 6px 0px #C64802;}
a.rss-small{background:#FF6501 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij39AyYc166nPLLLdyCGLtSDF713oqV5A5yg42g3vFj4djdRsX16RDjPpZ_Z4s_q4XJeAcRD_LnX0M-XrhaN_Dvc1gwk6Aaq_k2ityRpwspy4MwnIna-1viLm60oJ1CXjy5d0pA8KaJlw/s1600/panduantemplateblogCom_rss.png") no-repeat center center;}
a.rss-big{background:#FF6501;}
a.rss-small:active,a.rss-big:active{-webkit-box-shadow:0px 2px 0px #C64802;-moz-box-shadow:0px 2px 0px #C64802;box-shadow:0px 2px 0px #C64802;}
a.rss-big:before{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij39AyYc166nPLLLdyCGLtSDF713oqV5A5yg42g3vFj4djdRsX16RDjPpZ_Z4s_q4XJeAcRD_LnX0M-XrhaN_Dvc1gwk6Aaq_k2ityRpwspy4MwnIna-1viLm60oJ1CXjy5d0pA8KaJlw/s1600/panduantemplateblogCom_rss.png") no-repeat center center;content:"";width:30px;height:30px;position:absolute;left:10px;top:18%;}Untuk pemanggilan kode css tombol sosial agar terbentuk seperti demo diatas, silahkan gunakan kode berikut dan salin kedalam template atau didalam artikel blog sobat
Markup Tombol Kecil
<a class="gplus-small" href="#">GPlus</a>
<a class="facebook-small" href="#">Facebook</a>
<a class="twitter-small" href="#">Twitter</a>
<a class="rss-small" href="#">RSS</a>Markup Tombol Besar
<a class="gplus-big" href="#">GPlus</a>
<a class="facebook-big" href="#">Facebook</a>
<a class="twitter-big" href="#">Twitter</a>
<a class="rss-big" href="#">RSS</a>Bagaimana mudah bukan untuk membuat tombol 3D untuk sosial media diatas? Mudah dong.. Dan sekali lagi jika ingin membuat tombol sosial media lainnya seperti Linkedin, Stumbleupon, Pinterest, Flickr, Vimeo dan sebagainya, cukup melakukan modifikasi terhadap kode CSS dari ketiga sosial media diatas atau yang ada di artikel ini
Okey, semoga artikel tentang membuat tombol css sosial media 3D ini memeberikan manfaat untuk kita semua
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@