Artikel ini merupakan artikel khusus yang beberapa hari yang lalu saya telusuri di search engine dan tidak ditemukan, malahan saya menemukan artikel sejenis namun beda target yaitu artikel blog miliknya Kang Ismet yang terbit tahun 2015 lalu - Memotong Snippet Popular Post di Blogger - bedanya adalah jika di blognya KI memotong snippet popular post dan di blog ini memotong post snippet auto readmore. Pertanyaan keduanya adalah kenapa harus memotong post snippet auto readmore blog? Bukankah karakter yang ditampilkan sudah sangat minimal? Betul, tapi tidak dengan blog saya ini...
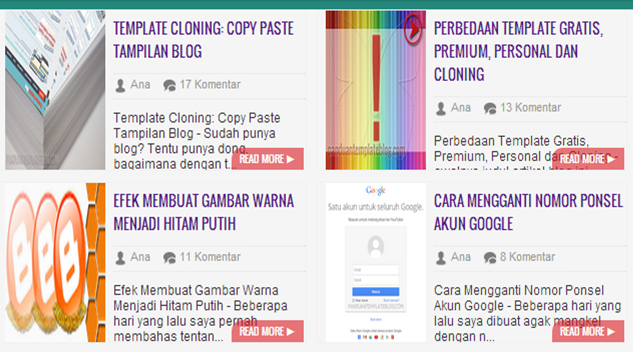
Blog ini memang menggunakan auto readmore dengan snippet post tapi karena kemarin tepatnya 2 hari yang lalu (15-01-14) saya melakukan pengeditan terhadap template blog ini untuk diganti dengan yang baru dan karena tampilan lebarnya lebih mini dari template sebelumnya, ternyata auto readmore di halaman depan tidak sesuai harapan, yaitu ringkasan artikelnya terlalu banyak dan tampilannya seperti gambar berikut ini

Dan setelah memotong post snippet auto readmore tersebut, maka hasilnya seperti tampilan gambar berikut ini, atau bisa sobat lihat di halaman depan blog ini

Berikut Cara Memotong Post Snippet Auto Readmore Blog
- Cari kode </body> didalam template blog dan salin kode berikut diatas kode </body>
- Untuk mengatur jumlah karakter, ganti 50 menjadi lebih kecil atau tidak lebih besar dari 140
- Kalau sudah, Simpan dan lihat hasilnya
<script type='text/javascript'>
//<![CDATA[
$('.post .item-snippet').each(function(){
var txt=$(this).text().substr(0,50);
var j=txt.lastIndexOf(' ');
if(j>42)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
//]]>
</script>
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@