
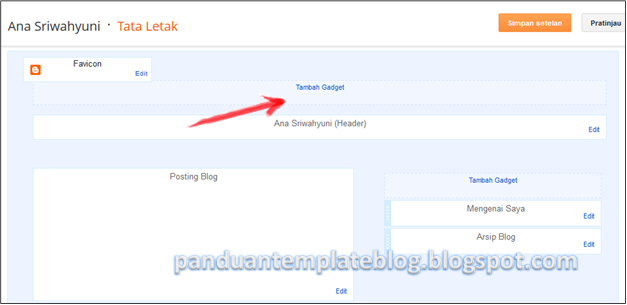
Berikut Cara Membuat Satu Kolom Widget Diatas Header
- Masuk ke akun blogger sobat
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard sobat
- Cari Kode ]]></b:skin>
- Letakkan kode berikut diatas kode ]]></b:skin>
#oneupperheader{margin:10px 0;padding:1%;width:100%;} - Cari kode berikut ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div> - Letakkan kode berikut ini tepat dibawah <div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
Sehingga hasilnya seperti berikut ini
<div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template sobat
Sekian, jika ada ide lain dalam membuat satu kolom widget diatas header, mari kita diskusikan bersama dengan meninggalkan komentar di artikel ini Cara Membuat Satu Kolom Widget Diatas Header
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@