Cara Mencari dan Mengedit Kode Template - Pada artikel sebelumnya saya telah membahas mengenai cara mengganti template dan memilih template. Masih dengan topik yang sama yaitu template, pada artikel kali ini saya akan membahas cara mengedit dan mencari kode template.
Blog yang kita buat sebenarnya terdiri dari struktur yang dibentuk oleh kode-kode unik yang bisa kita rubah atau kita ganti sesuai dengan keinginan kita. Namun sebelum merubah atau mengganti kode-kode tersebut, kita harus tahu cara mencari dan mengedit kode template yang membentuk blog kita. Pada artikel ini, saya akan membahas bagaimana cara mencari dan mengedit kode template yang ada dalam blog kita
Cara Mencari dan Mengedit Kode Template
Jika kode belum ditemukan, berarti ada 2 faktor yang menyebabkan kode tersebut tidak ditemukan

Dari gambar diatas, sobat sudah bisa melakukan panduan cara mencari dan mengedit kode template
Blog yang kita buat sebenarnya terdiri dari struktur yang dibentuk oleh kode-kode unik yang bisa kita rubah atau kita ganti sesuai dengan keinginan kita. Namun sebelum merubah atau mengganti kode-kode tersebut, kita harus tahu cara mencari dan mengedit kode template yang membentuk blog kita. Pada artikel ini, saya akan membahas bagaimana cara mencari dan mengedit kode template yang ada dalam blog kita
Cara Mencari dan Mengedit Kode Template
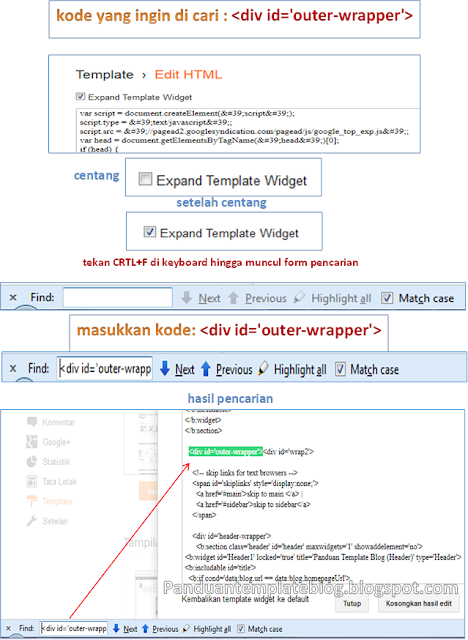
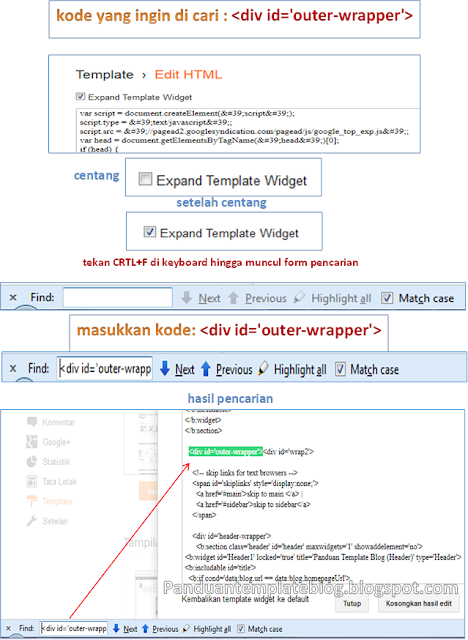
- Tentukan dulu kode template yang akan dicari. Misalnya kode ]]></b:skin> , <div id='outer-wrapper'> , <div id='content-wrapper'> , <div class='post-footer'> , .post-footer { , #main-wrapper { , #outer-wrapper { , dll.
- Jika sobat sudah menentukan kode template yang ingin dicari. Langkah selanjutnya adalah masuk ke akun blogger sobat.
- Pilih Template >> Edit Html >> Lanjutkan
- Tekan Crlt + F di keyboard.
- Muncul kolom pencarian yang ada di bagian bawah kiri.
- Masukkan kode yang ingin dicari dalam kolom pencarian.
- Kode yang sobat cari akan muncul.
- Centang Expand Template Widget.
- Masukkan kode yang ingin dicari dalam kolom pencarian.
- Kode yang sobat cari akan muncul.
Jika kode belum ditemukan, berarti ada 2 faktor yang menyebabkan kode tersebut tidak ditemukan
- Ada 2 kode yang sama
Untuk menemukan 2 kode yang sama, klik tanda panah kebawah yang ada di samping kolom pencarian - Ada sedikit perbedaan dengan kode yang sobat cari terhadap kode yang ada dalam template blog sobat
Jika kode yang sobat cari beda, carilah persamaan dari kode yang sobat cari tersebut

Dari gambar diatas, sobat sudah bisa melakukan panduan cara mencari dan mengedit kode template
Klik untuk melihat kode: :) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@